
With the rising prominence of chatbots in various industries and applications, businesses and individuals are increasingly interested in creating self-hosted ChatGPT solutions with engaging and user-friendly chatbot user interfaces (UIs). In this blog post, we will delve into McKay Wrigley’s open-source ChatGPT UI project as an example of graphical user interfaces for ChatGPT, discuss how to deploy it using Docker, and explore the customization options it offers for creating a unique chatbot experience.
What is ChatGPT?
ChatGPT, an abbreviation for “Chat Generative Pre-trained Transformer,” is a cutting-edge AI language model developed by OpenAI that is regarded as the most human-like chatbot to date. This powerful AI technology has been widely used in the development of chatbots, designed to mimic human-like conversations by understanding and responding to text or voice commands provided by users.

At its core, ChatGPT uses natural language processing (NLP) techniques to analyze and generate human-like responses, making it one of the most human-like chatbots available today. One of the key advantages of ChatGPT is its ability to understand context and generate responses that are relevant to the conversation, thereby creating a more natural and engaging user experience.
When it comes to chatbot UI design, ChatGPT plays a crucial role in ensuring that the user interface (UI) focuses on enhancing the chatbot’s functionality and usability. You can create visually appealing and user-friendly chatbots that leverage ChatGPT’s advanced capabilities by implementing high-quality chatbot UI elements and adhering to UI design best practices.
Some examples of chatbot UI elements that can be utilized with ChatGPT include menu bars, font types, background colors, response buttons, and pre-defined buttons. These visual elements play a significant role in creating an intuitive and easy-to-use interface for users to interact with the chatbot.
Moreover, ChatGPT can be integrated into various chatbots, such as those featuring customizable avatars or visually appealing graphical and language elements. This versatility allows developers and businesses to create chatbots tailored to their specific needs and brand identity, ensuring a consistent user experience across different platforms.
Finally, by leveraging ChatGPT’s advanced NLP capabilities and combining them with user research, human-computer interaction principles, and an understanding of UI and UX design, developers can create chatbots that not only look great but also deliver exceptional functionality and a highly engaging user experience.
Exploring McKay Wrigley’s Open-Source ChatGPT UI Project
McKay Wrigley’s ChatGPT UI project, available on GitHub (https://github.com/mckaywrigley/chatbot-ui), provides an excellent starting point for deploying a self-hosted ChatGPT solution in your home lab environment or self-hosted server.
This project features a visually appealing chatbot interface that incorporates various UI elements, such as customizable avatars, response buttons, and menu bars, to facilitate smooth human-computer interaction and enhance the user experience.
If you are looking to customize chatbot interface for yourself in the home lab and have a great chatbot UI, featuring a quality chatbot UI interface this is a great project to host your own visual elements and chatbot widget with graphical and language elements, incorporating chatbot’s functionality.
Deploying the ChatGPT UI Using Docker
Docker enables users to easily deploy and manage their own chatbot in a self-hosted environment. To set up the open-source ChatGPT UI project using Docker, follow these steps:
Step 1: Install Docker on your local machine or server. You can find installation instructions for various operating systems on Docker’s official website (https://docs.docker.com/get-docker/).
Build the project locally
You can learn more about the project and clone the repo here: GitHub – mckaywrigley/chatbot-ui: An open source ChatGPT UI.
Clone the ChatGPT UI project from GitHub using the following command to build it locally.
git clone https://github.com/mckaywrigley/chatbot-ui.gitNavigate to the project’s directory:
cd chatbot-uiBuild the Docker image:
docker build -t chatbot-ui .docker run -d -p 80:80 chatbot-uiAfter completing these steps, you should be able to access the chatbot UI on your local machine or server by navigating to http://localhost or the server’s IP address.
Generate an API key
You can also pull the prebuilt container from GHCR using the following docker run command. You will need to create an OpenAI API key. To generate your OpenAI API key, you can visit the link here: https://platform.openai.com/account/api-keys
Pull the GHCR container using your OpenAI API key
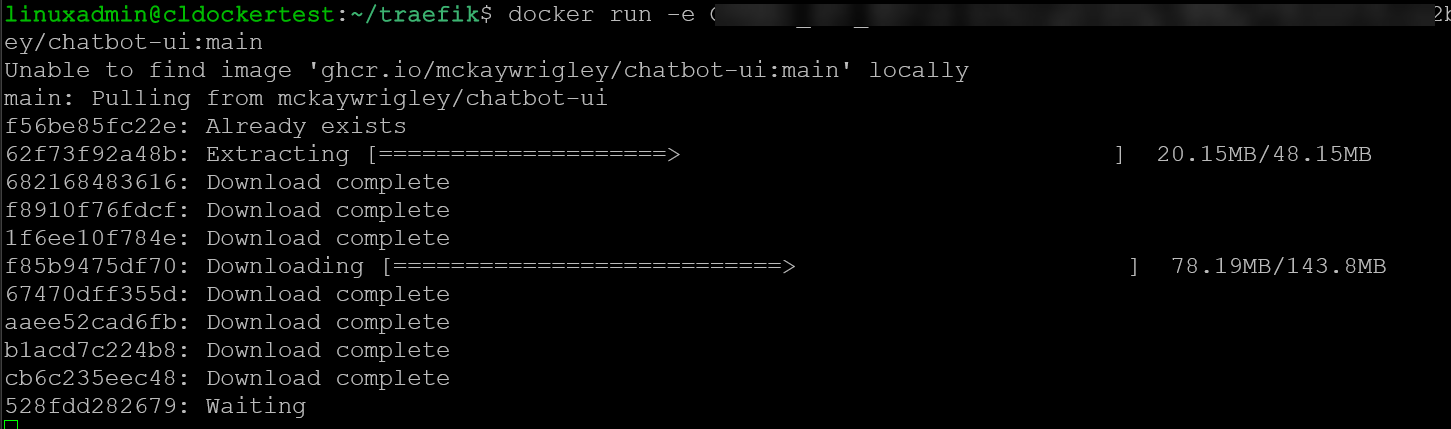
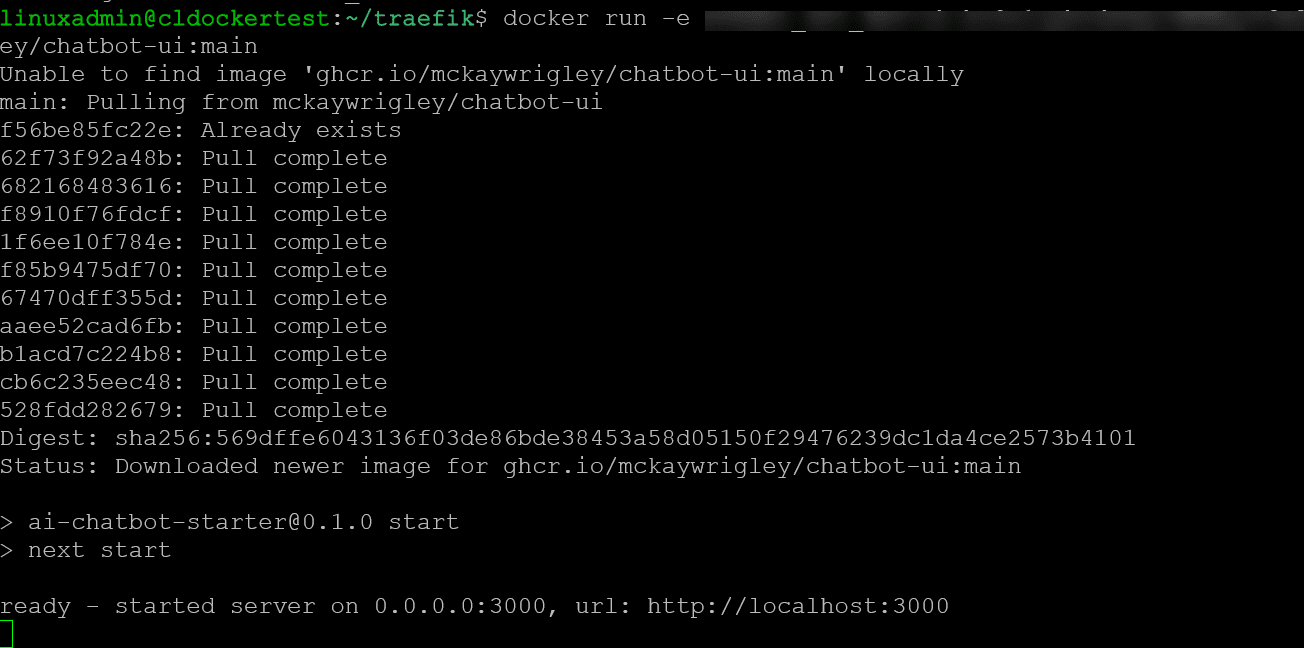
Once you have the API key, you can pull and run the container, replacing the OPENAI_API_KEY with your API key.
docker run -dit -e OPENAI_API_KEY=xxxxxxxx -p 3000:3000 ghcr.io/mckaywrigley/chatbot-ui:mainBelow, we are pulling the container using the Docker run command
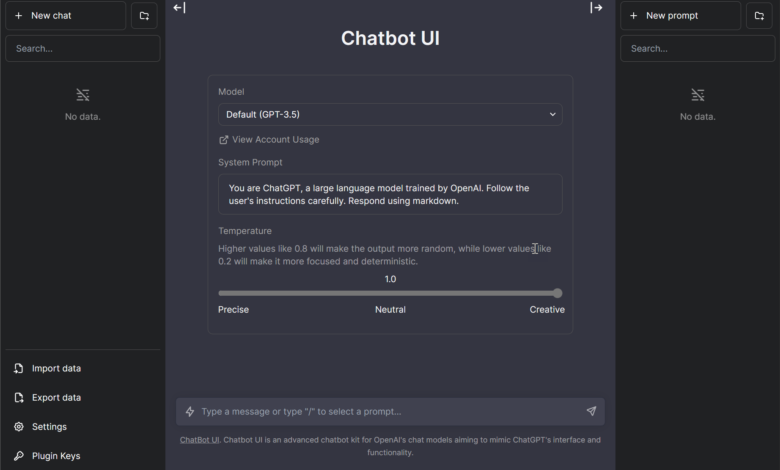
Navigating to the self-hosted ChatGPT Chatbot UI
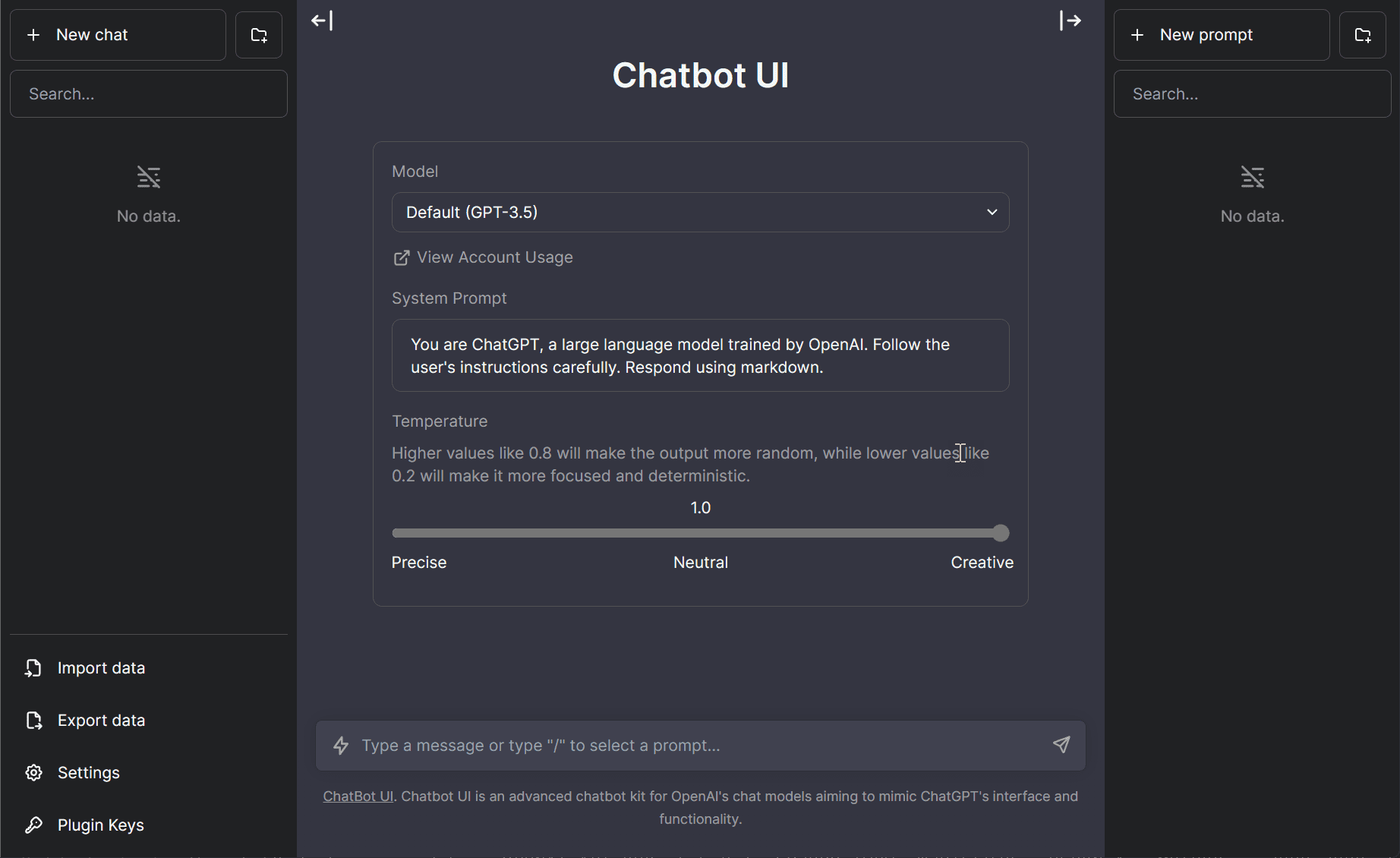
After spinning up the Docker container, you can browse out to port 3000 on your Docker container host and you will be presented with the Chatbot UI.
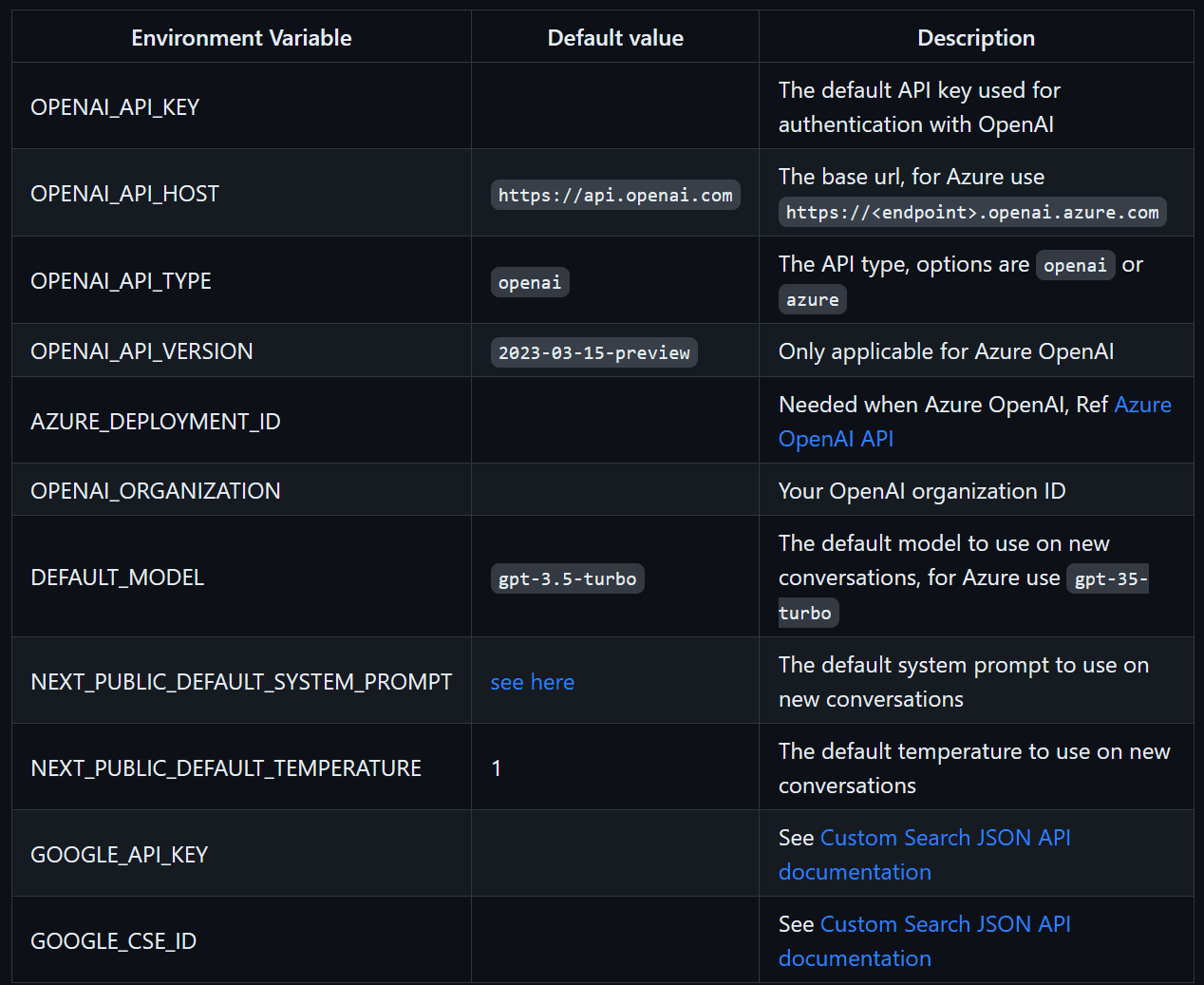
Environment variables with the Docker run command
You can use the following environment variables when spinning up the ChatGPT Chatbot user interface:

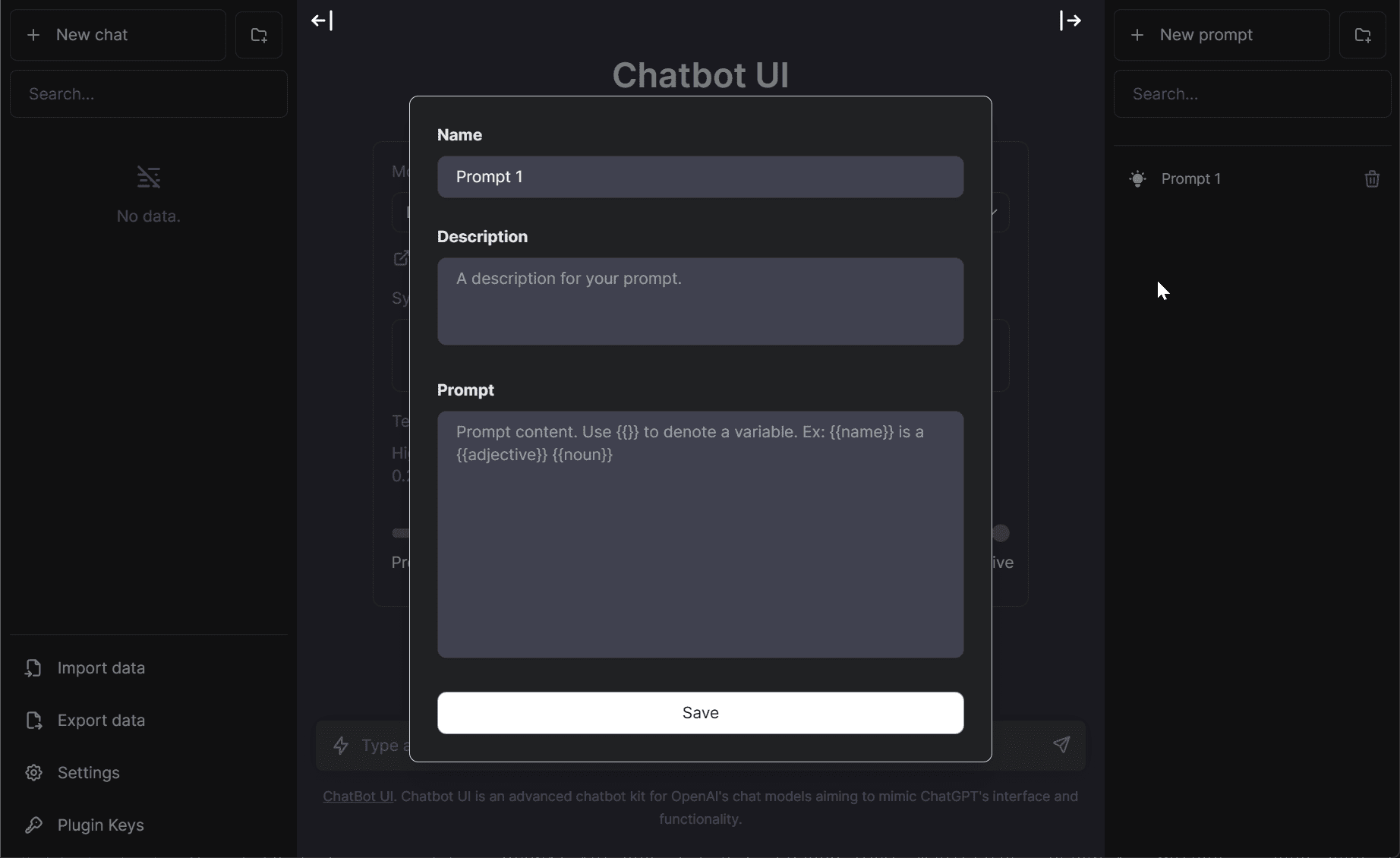
Saving customized prompts
One of the really cool things you can do with the Chatbot UX in Docker is save your prompts. This allows quick and easy access to prompts you may use over and over in the Chatbot software, hosted in your own chatbots in Docker.

Customizing the ChatGPT UI
One of the key advantages of using McKay Wrigley’s open-source ChatGPT UI project is its highly customizable nature, which allows users to tailor the chatbot interface to their specific needs and preferences. Some of the customization options available include:
Color Palette: Modify the background colors, font type, and color palettes to align with your brand identity and create a visually appealing chatbot UI.
Customizable Avatars: Offer a range of customizable avatars for users to choose from, adding a personal touch to the chatbot interaction.
Language Elements: Adapt the chatbot’s natural language processing capabilities to support various languages and cater to a diverse user base.
ChatGPT UI Examples and Best Practices
When customizing the ChatGPT UI, it is essential to consider best practices and real-world chatbot UI examples to create an engaging and user-friendly interface. Some best practices and examples to take inspiration from include:
Contextual Chatbot: Design the chatbot interface to provide contextual information, such as suggested responses or quick reply buttons, based on the user’s input.
Conversational Interfaces: Ensure that the chatbot can effectively handle text or voice commands, creating a seamless and interactive user experience.
User Research: Conduct user research to identify the preferences and requirements of your target audience, and incorporate those insights into your chatbot UI design.
Mobile App Integration and Responsive Design
As more users interact with chatbots through mobile applications, ensuring that your chatbot UI is responsive and compatible with various mobile devices is essential. Implementing a mobile-friendly design ensures that users can interact with your chatbot seamlessly, regardless of their device.
To achieve a responsive chatbot UI design, consider the following:
Adapt the layout and UI elements to fit different screen sizes, maintaining readability and ease of interaction.
Optimize the chatbot for touch-based interactions, such as swiping and tapping, as opposed to mouse-based interactions.
Keep the chat window uncluttered and ensure that important information is easily accessible, even on smaller screens.
Evaluating Chatbot Performance and User Satisfaction
Continuous evaluation of your self-hosted ChatGPT solution is crucial for its long-term success. Monitoring key performance indicators (KPIs) and gathering user feedback will help you identify areas for improvement and ensure that your chatbot continues to deliver value to your users.
To evaluate your chatbot’s performance and user satisfaction, consider the following:
Response time: Measure the time it takes for your chatbot to respond to user inputs, aiming for quick and efficient interactions.
User retention: Monitor the percentage of users who return to your chatbot over time, which can indicate user satisfaction and engagement.
User feedback: Implement mechanisms for users to provide feedback on their chatbot experience, such as surveys or rating systems.
Integrating Advanced Features into Your Chatbot UI
To further enhance your self-hosted ChatGPT solution, you may consider incorporating advanced features into your chatbot UI. These features can help your chatbot stand out and provide added value to your users.
Some advanced features to consider include:
Voice Commands: Integrate voice recognition capabilities, allowing users to interact with your chatbot using spoken language, creating a more natural and immersive experience.
AI-Powered Personalization: Utilize artificial intelligence and machine learning algorithms to deliver personalized content and recommendations based on users’ preferences and interaction history.
Multilingual Support: Expand your chatbot’s reach by adding support for multiple languages, catering to a more diverse and global user base.
Exploring the Future of Chatbot UI Design
As chatbot technology continues to evolve, UI design will play an increasingly important role in shaping the user experience. Staying informed about the latest trends and advancements in chatbot UI design will help you keep your self-hosted ChatGPT solution competitive and relevant in the ever-changing landscape of chatbot technology.
Some emerging trends and future directions in chatbot UI design include:
Conversational AI: Natural language processing and understanding developments will enable more sophisticated and human-like chatbot interactions.
Augmented and Virtual Reality: As AR and VR technologies become more mainstream, chatbot UI design may incorporate immersive and interactive elements that leverage these technologies.
Emotional Intelligence: Future chatbots may be capable of understanding and responding to users’ emotions, leading to more empathetic and supportive interactions.
FAQs Section
What is the open-source ChatGPT UI project by McKay Wrigley?
The open-source ChatGPT UI project by McKay Wrigley is a chatbot user interface available on GitHub that allows users to deploy a self-hosted ChatGPT solution with customizable and user-friendly UI elements.
How do I deploy the ChatGPT UI using Docker?
To deploy the ChatGPT UI using Docker, clone the GitHub repository, build the Docker image, and run the Docker container. Detailed step-by-step instructions can be found in Section 2 of this blog post.
What customization options are available for the ChatGPT UI?
The ChatGPT UI offers various customization options, including color palettes, customizable avatars, and language elements. Refer to Section 3 of this blog post for more information on how to tailor the chatbot interface to your specific needs and preferences.
What are some examples of best practices in chatbot UI design?
Best practices in chatbot UI design include creating contextual chatbots, conversational interfaces, and conducting user research to identify preferences and requirements. More examples and best practices can be found in Section 4 of this blog post.
How can I make my chatbot UI mobile-friendly and responsive?
To create a mobile-friendly and responsive chatbot UI, adapt the layout and UI elements to fit different screen sizes, optimize the chatbot for touch-based interactions, and keep the chat window uncluttered. More details can be found in Section 5 of this blog post.
How do I evaluate my chatbot’s performance and user satisfaction?
Monitor key performance indicators (KPIs), such as response time and user retention, and gather user feedback through surveys or rating systems. For more information on evaluating chatbot performance, refer to Section 6 of this blog post.
What advanced features can I integrate into my chatbot UI?
Advanced features to consider integrating into your chatbot UI include voice commands, AI-powered personalization, and multilingual support. More details on these features can be found in Section 7 of this blog post.
What are the future trends in chatbot UI design?
Emerging trends in chatbot UI design include conversational AI, augmented and virtual reality, and emotional intelligence. For more information on future directions in chatbot UI design, refer to Section 8 of this blog post.
How can I monitor and improve the user experience of my chatbot?
Monitor user interactions and gather feedback on your chatbot’s UI and UX design. Continuously evaluate and adapt your chatbot based on user feedback to ensure it meets the needs and preferences of your target audience.
Why is UI design important for self-hosted ChatGPT solutions?
UI design is crucial for self-hosted ChatGPT solutions because it shapes the user experience and helps create a chatbot that is not only functional but also visually appealing and engaging. By focusing on UI design, customization, and user experience, you can harness the power of ChatGPT to create a chatbot that truly stands out and delivers exceptional value to your users.
Wrapping up
By leveraging the open-source ChatGPT UI project by McKay Wrigley and deploying it using Docker, you can create a self-host ed ChatGPT solution that offers a customizable and engaging chatbot interface. With the right UI design elements and a focus on user experience, you can build a chatbot that not only meets the needs of your users but also stands out from the competition.
Self-hosted ChatGPT solutions, such as McKay Wrigley’s open-source ChatGPT UI project, present an excellent opportunity for businesses and individuals to create highly customizable chatbots with visually appealing and user-friendly interfaces. By focusing on UI design, customization, and user experience, you can harness the power of ChatGPT to create a chatbot that truly stands out and delivers exceptional value to your users.






0 Comments